Open Graph Generator
Create Meta Tags For Your Websites
Isn't it true that your website requires consistent traffic? Do you market your products and services using social media platforms? How can you benefit from an open graph generator tool?
In 2010, Facebook released Open Graph (OG) to allow integration of Facebook with websites and user data. You can improve your website by using the open graph protocol. Webmasters can use the protocol to send comprehensive information regarding their websites to social networking sites such as LinkedIn, Twitter, Google+, and Facebook. With this information, social networks can more efficiently show connections to user profiles on social pages. Using OG validation tool technology, a Facebook page may be converted into a single object graph. This graph can then be embedded on another website.
Shares and likes from Facebook pages can be transferred to graphs. You can customise how information is displayed by utilising meta tags. Using an open Graph generator online tool to generate new tags can be beneficial.
You can create Twitter card meta tags, Instagram meta tags, and LinkedIn meta tags in addition to Facebook open graph meta tags. If you create open graph meta tags on all of the major social media networks, your website will be more visible on social media. If you want to boost visitors to your website, you should consider that area.
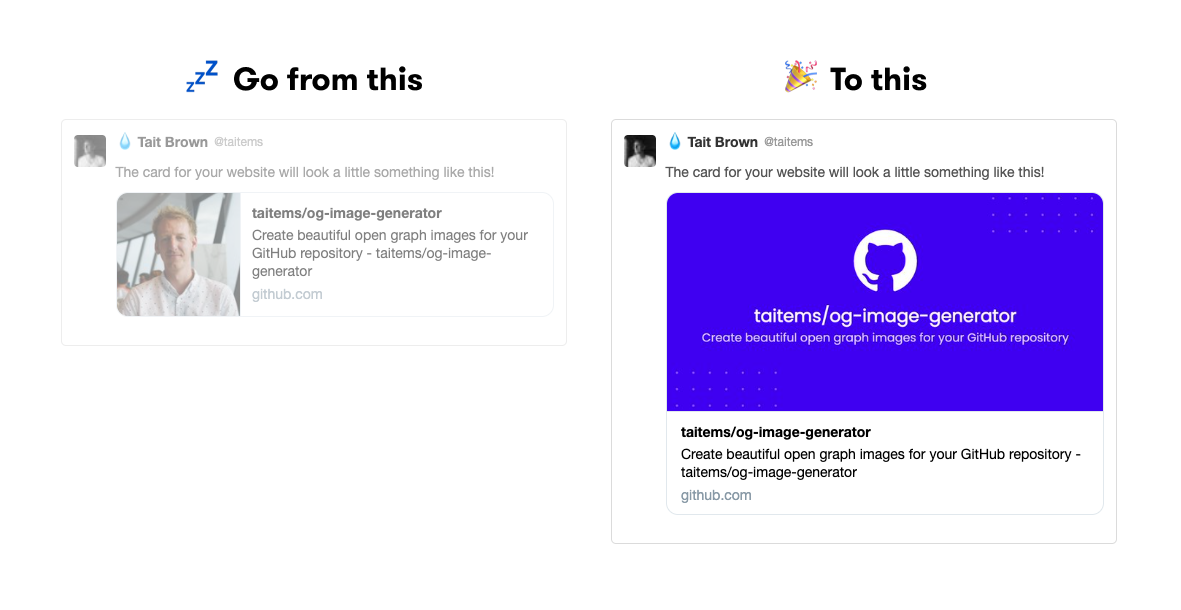
Using Open Graph, a webpage may be presented as a rich object in a social graph.
For example, Facebook collects information from websites and displays it in its social feed using the Open Graph protocol.
In general, the Open Graph protocol makes advantage of the meta data offered by the site's HTML elements. WordPress and other content management systems offer specific plugins for adding these meta tags and elegantly sharing articles on Facebook. When you have a standalone site, such as one built using PHP or Bootstrap, you must manually include the required amount of open graph meta tags. The social feed will be updated with the right title, image, and description as a result.
Open Graph Tags & Customizing the OG Layout
Have you ever considered how your site would appear to search engines? Remember that auditing is an excellent technique to boost the ranking of your websites so that clients can quickly find your stuff. OG check enables you to monitor your common errors and promptly correct them. Open graph meta tags assist your social networking sites in gathering data. Using the ping tool, continue to tell search engines about additions and changes to your site.
Customizing the Open Graph layout is a fantastic concept. In this section, we will go over the fundamental ways for customising this protocol for your site.
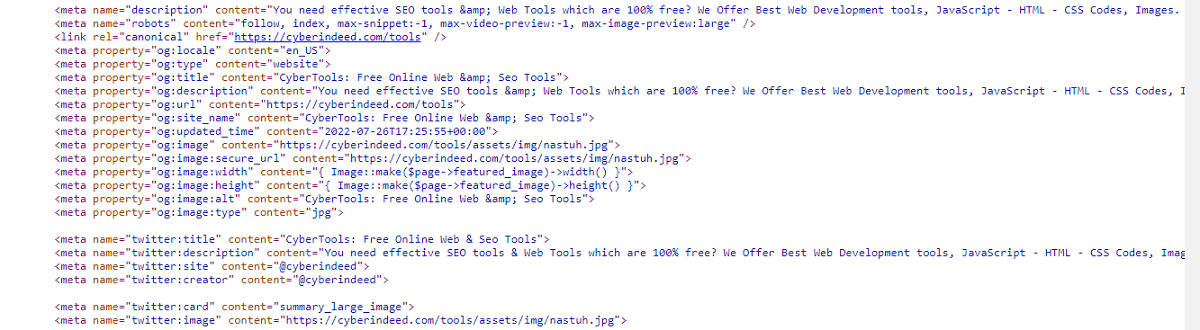
The protocol's source code look as follows:

It is usually placed in the page code, in the... </head> section, although it can also be placed after the major meta tags.
Let's go over every Open Graph tag as well as its meaning one by one:
og:locale
It helps in indicating the localization (the language of the site); the value "en-US" is the default. Simply put, it's similar to the hreflang tag. Here's an example:
<meta property="og:locale" content="en_EN"/>
og:type
This tag indicates the page type (article, news, video, category, etc. ); the default is "article." Its goal is to configure the view displayed on the social networking site. Remember that you can only create one type of page. Here's an example:
<meta property='og:type' content="article"/>
og:title
This is one of the most important tags. It specifies how the article's title should be displayed. Make your headline appealing to readers because it will show on your Facebook profile. Don't use more than 60 characters in the title. Here's an example:
<meta property="og:title" content="What Are Open Graph Tags and How to Use Them Effectively?"/>
og:description
The meta description HTML element provides a concise explanation of a web page. It is equally vital for maximising your search presence as your title tag. Your meta description will be read by search engines and displayed in the search results. Write your description between 155 and 160 characters. Here's an example:
<meta property="og:description" content="Use our free online Open Graph Generator tool to generate open graph meta tags for website or blogs. The Easiest Way to Preview and Generate Open Graph Meta Tags. Try the Free Meta Tag Generator and preview all Open Graph meta tags in one place. Website."/>
og:url
It's a canonical link to the site's page. It is used to identify web page objects. Keep in mind that it is a mandatory parameter. If you neglect to include it, your open graph markup will not function. Here's an example:
<meta property="og:url" content="https://hwebtools.com/open-graph-generator"/>
og:image
Simply said, it's a link to a photo that will appear in the article. It is critical to adhere to the maximum and lower picture size validation restrictions. They can range from 1,200 x 630 pixels for large screens to 200 x 200 pixels for tiny ones. This tag could have additional features. As an example:
- og: image: secure_url — indicates image URL that works on HTTPS;
- og: image: width — indicates how wide the image can be in pixels;
- og: image: height — indicates how high the image can be in pixels;
- og: image: type — indicates the MIME image type.
<meta property="og:image:width" content="1200"/> <meta property="og:image:height" content="630"/>
og:site_name
It displays the name of the site in the pre-show order. Here's an example:
<meta property="og:site_name" content="H WebTools"/>
Each tag's meaning is defined, so all you have to do is fill in the blanks and embed them on the code page.
With the development of the Open Graph protocol, it is suggested that social network "Share" buttons be added to the site's pages. Users will find it easy to share helpful info about your website with other users as a result of this. When working with "likes" exchanges, it will undoubtedly simplify task implementation for an SEO optimizer. Although they do not produce a visible link effect, they do enable for faster indexing and re-indexing while marketing a website.
Open Graph Generator
What is Open Graph? Let's start with a definition of the OG protocol. "The Open Graph protocol enables every web page to become a rich item in a social graph,". It contains enough data to richly represent any web page in the social graph." Meta tags define individual pieces of data that are socially shared. The OG system then groups these tags to create a preview of the shared resource on social media.

Now that you know how to increase traffic to your website by making it an object on Facebook and other social networking platforms. Here's a quick way to generate the necessary open graph meta tags. You don't have to do any HTML code or remember the meta tag generation sequence. All you have to do is use a really useful open graphs generator or meta tags generator tool.
Here How you can use Open Graph Generator Tool:
- From your search engine, navigate to hwebtools.com and click on the 'open graph generator' icon.
- Alternatively, you can go directly to the open graph generator display by copying and pasting https://hwebtools.com/open-graph-generator into the address bar of your search browser.
- Fill up the relevant fields here to build the Facebook open graph meta tags.
- Enter the name of the object you want to make.
- Select the type of information that your website contains from the 'type' drop-down menu.
- Enter the number of images to include if you wish to.
- Now input the site's name, followed by a brief description.
- Enter the URL of the site as well as the URLs of the Images you wish to display in the Facebook object.
The HTML code for the open graph tags will be created after you fill out all of the essential fields. Now you must copy the HTML code and paste it into the header area of the HTML code for your website. After then, the object from your website will appear on Facebook. Share it with all of your social media contacts and watch the traffic to your website improve.
Open Graph Generator FAQ
Can't seem to find what you're looking for? More information can be found below.
How to add meta tags in HTML?
Use a free service like CyberIndeed.com/tools to generate meta tags for your website, and then paste the meta tags before the closing </html> tag in the <head> element.
Can I add meta tags in the body element?
Only the head element may have meta tags. Including meta tags in the body creates invalid markup.
What is the image size for Open Graph?
Use images with a width of at least 1080 pixels for the best display on high-resolution devices. For optimal performance with image link advertising, Facebook advises using 1:1 images in your ad creatives.
What should I do if my website isn't showing up properly on social media sites?
When you share your website on social media, it may look different than the preview here. The main reason is that your website has already been shared, therefore any changes you make are not reflected.
To re-scrape your website, use any of the official Open Graph debugger tools listed below:
- Facebook: https://developers.facebook.com/tools/debug/
- Twitter: https://cards-dev.twitter.com/validator
- LinkedIn: https://www.linkedin.com/post-inspector/
- Pinterest: https://developers.pinterest.com/tools/url-debugger/
What happens if I don't have Open Graph Tags?
When you share website URL on social media sites, they frequently try to create a preview of your web content. However, this does not always work out. If your website lacks Open Graph meta tags, you are at the mercy of the social networking site's content generator. That may not accurately portray your website on social networking platforms. As a result, it is recommended that you develop your Open Graph meta tags and include them in your HTML code (in the website's <head> section). It allows you to retain control over your Open Graph meta tags and update their content as needed.
Does Open Graph Impacts SEO?
According to theory, using open graph does not have a direct impact on your SEO (on-page), but the main goal is to increase your social links. Social marketing is widely regarded as the most effective approach to grow your internet business. Facebook and other social networking websites have used it to boost their rankings in search engines. The data offered by Open Graph cannot be ignored by search engines in their algorithms. The impact of open graph on the algorithm is difficult to describe. In truth, it's a bit tough. You can bookmark Google Plus pages and allow Google to Check Open Graph tags. If the webmaster's primary focus is on the title tag and description, it should have a significant interest in incorporating Open Graph into its sites. When graphs are posted on social media platforms, Google and other search engines pay more attention to them. As a result, it demonstrates that it has an effect on your SEO and assists you in marketing and strengthening your internet business and website.
UpKeen
CEO / Co-Founder
H-WebTools (Helpful WebTools) is A Project By UpKeen.com. H-WebTools provides the best 100% free SmallSeoTools, Digital Marketing Tools And H-SuperTools on the internet to boost your Online Business.